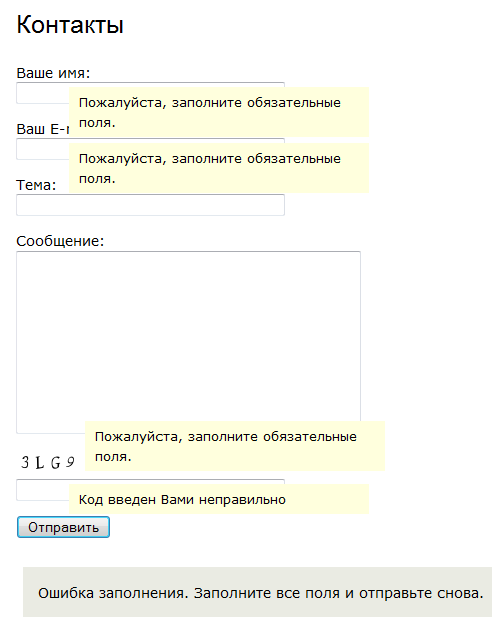
Contact form 7 — популярный плагин для создания форм обратной связи на WordPress. По умолчанию стили всплывающих сообщений плагина выглядят не очень привлекательно.
Наша задача: изменить стили всплывающих сообщений об ошибках.
Решение: Поправить ситуацию можно либо правкой файла /wp-content/plugins/contact-form-7/includes/css/styles.css либо перегрузкой стилей в файле style.css вашей темы. Второй вариант предпочтительней т.к. при последующем возможном обновлении плагина вы не потеряете свои стили.
Добавьте в style.css вашей темы необходимые правила для следующих стилей:
div.wpcf7 , div.wpcf7-response-output , div.wpcf7-mail-sent-ok , div.wpcf7-mail-sent-ng , div.wpcf7-spam-blocked , div.wpcf7-validation-errors , span.wpcf7-form-control-wrap , span.wpcf7-not-valid-tip , span.wpcf7-not-valid-tip-no-ajax , span.wpcf7-list-item , .wpcf7-display-none , div.wpcf7 img.ajax-loader , div.wpcf7 div.ajax-error , div.wpcf7 .placeheld
Из названия должно быть понятно приблизительное предназначение стилей плагина Contact form 7.
Пример перегрузки стилей:
/* style.css вашей темы */
div.wpcf7-validation-errors, wpcf7-response-output {
background-color: #EAEBE3;
padding: 15px;
margin-bottom: 20px;
border: none;
}
span.wpcf7-not-valid-tip {
background: #FFFFDD;
border: none;
padding: 5px 10px;
}
Результат:
Советую также отключить добавление плагина абсолютно на всех страницах, а подключать его только на тех, где это необходимо. В частности на странице контактов. Для этого добавьте в wp-config.php:
define('WPCF7_LOAD_JS', false);
define('WPCF7_LOAD_CSS', false);
А на странице, которая содержит контактную форму (вероятно contact.php) перед wp_head() код:
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
wpcf7_enqueue_styles();
}