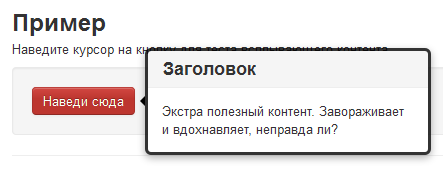
Popover — всплывающий блок с контентом, который используется обычно для подсказок (пояснений).
 Проблема: Popover не работает (не отображается) в браузере Chrome. Пример кода:
Проблема: Popover не работает (не отображается) в браузере Chrome. Пример кода:
$('.button').popover({
trigger: 'focus',
});
Решение: добавить в обработчик события вызов e.preventDefault(), который не даст сработать событиям по-умолчанию. Например, если это применить к ссылке, то переход по ссылке не будет произведен. Пример решения:
$('.button').popover({
trigger: 'focus',
}).click(function(e) { e.preventDefault(); $(this).focus(); });
