Chosen это jQuery плагин, который создан для оформления красивых и удобных выпадающих списков с помощью jQuery и Prototype.
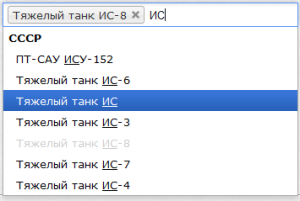
Выглядит приблизительно так:
Проблема: плагин не работает когда div в котором он находится скрыт (display: none).
Решение:
1. Качаем последнюю версию плагина: http://harvesthq.github.io/chosen/
2. Обновляем версию jQuery для верности.
3. Где вызов добавляем:
$(".chosen-select").chosen({width: '350px'});