Свойство float включает режим “обтекания” — блок прижимается к левому или правому краю родителя и ужимается по ширине под свое содержимое. С той стороны, которая не прижата к краю родителя, появляется свободное место. Это место может быть занято другими элементами.
float:left — прижимает элемент к левому краю родителя, другие элементы обтекают его справа;
float:right — прижимает элемент к правому краю родителя, другие элементы обтекают его слева;
float:none — отключает режим обтекания и возвращает элементу нормальное поведение.
Зафлоатить элемент по центру нельзя. Все, что может float — это сдвинуть элемент к одной из сторон потока (правой или левой). Если зафлоатить строчный элемент, то он начинает вести себя как блочный (воспринимать размеры и отступы).
float-элементы становятся невидимыми для блочных элементов и видимыми для текста
Float-элементы выпадают из потока, но лишь частично:
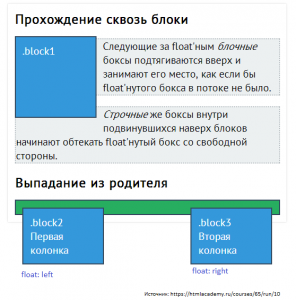
- Следующие за float блочные элементы подтягиваются вверх и занимают его место, как если бы float-блока в потоке не было.
- Строчные элементы внутри подвинувшихся наверх блоков начинают обтекать float-блок со свободной стороны.
- Идущие друг за другом float-элементы выстраиваются в ряд, пока им хватает свободного места. Если места не хватает, то они начинают переноситься на следующую строчку.
Эффект прохождения сквозь блоки. Проявляется, когда зафлоаченный элемент выше, чем несколько последующих за ним блоков.
Эффект выпадания из родителя или схлопывания родителя. Проявляется тогда, когда все дочерние блоки в родителе зафлоачены. В этом случае родитель схлопывается по высоте, как будто в нём нет содержимого, а блоки выпадают из него.
Для того чтобы float-блок мог обтекаться обычным, он должен в коде располагаться выше обычного.