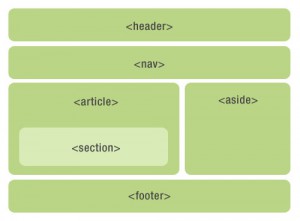
Свойство position определяет порядок, в соответствии с которым элемент отображается на веб-странице. По умолчанию элементы отображаются последовательно один за другим в том порядке, в котором они определены в документе (static).
Блочные элементы (p, div, table, blockquote и др.) занимают 100% ширины родительского элемента. Поэтому последовательные блочные элементы отображаются один под другим.
Инлайновые элементы (em, strong, span, q, abbr и т.п.) занимают ширину которая соответствует ширине данных внутри него. Поэтому инлайновый элементы отображаются рядом друг с другом.
Свойство position вместе с top, right, bottom и left свойствами может отображать элемент с нарушением обычного порядка.
Читать далее...

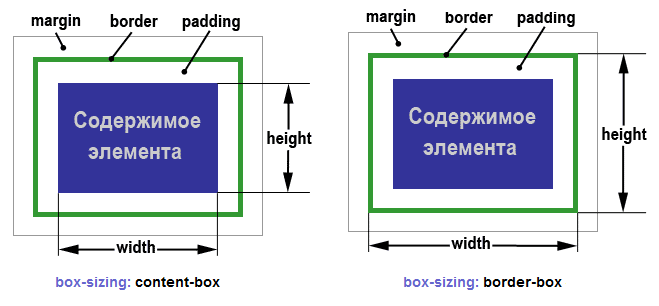
 Значение по умолчанию: content-box.
Значение по умолчанию: content-box.