Задача: прятать блок div на маленьких экранах (расширение ниже <768px). Например, нам нужно спрятать большую картинку в мобильной версии сайта.
В предыдущей версии Twitter Bootstrap 2 для этого использовались классы .hidden-phone, .hidden-tablet и т.д. Но они устарели и в новой версии бутстрапа не доступны.
Для скрытия элементов при различных расширениях нужно использовать следующие классы:
Читать далее...
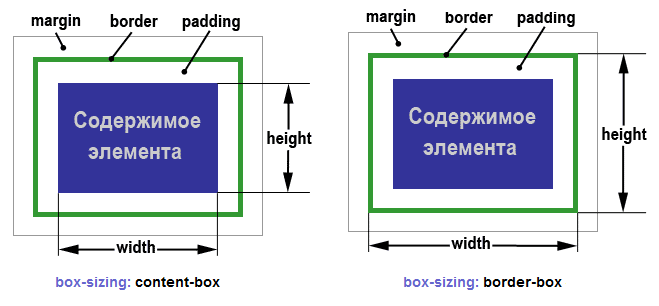
 Значение по умолчанию: content-box.
Значение по умолчанию: content-box.