В Twitter Bootstrap 3 модульная сетка состоит из 12 колонок, которые при фиксированной верстке занимают 1170 пикселей. Сетка изначально является адаптивной/отзывчивой (responsive) и ориентированна на мобильные устройства. Если во второй версии бутстрап это было дополнительной опцией, в третьей версии это является базовым.
В третьей версии появились классы, для верстки под различные типы экранов. Если выразить двумя словами, то эти классы определяют правило: Если ширина экрана меньше заданного классом диапазона — то блоки будут ложится друг за другом и иметь ширину 100%. Если ширина экрана больше — блок будет просто масштабироваться.
.col-xc < 768px (мобильные устройства).
.col-sm 768px — 992px (планшеты).
.col-md 992px — 1200px (декстопные компьютеры).
.col-lg — > 1200px (для устройств с большим экраном).
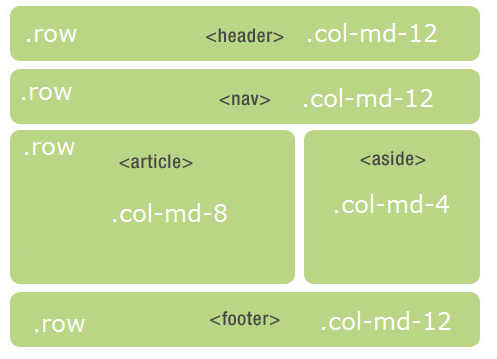
Пример работы с модульной сеткой с Twitter Bootstrap 3.
Реализация:
<header>
<div class="container">
<div class="row">
<div class="col-md-12">
header
</div>
</div>
</div>
</header>
<nav>
<div class="container">
<div class="row">
<div class="col-md-12">
menu
</div>
</div>
</div>
</nav>
<div class="main">
<div class="container">
<div class="row">
<div class="col-md-8">
<article>
page-content
</article>
</div>
<div class="col-md-4">
<aside>
sidebar
</aside>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-12">
footer
</div>
</div>
</div>
</footer>
В данном примере хидер (header), блок меню (nav) и футер (footer) будут растянуты на всю ширину сетки (на все 12 колонок, 1170px ширины родительского div.container). Средний блок (div.main) будет разделен на две части: контентную (article) и сайдбар (aside) которые будут занимать 8 и 4 колонки сетки (из 8+4=12), соответственно.
Если попытаться объяснить механизм работы сетки (bootstrap grid) на пальцах, то:
1. Ширина колонок будет преобразована в проценты и будет масштабироваться на широких экранах (класс выше col-lg-8 можно опустить при этом будет происходить scaling/пересчет).
2. На экранах ширина которых ниже заданного классом col-md-* диапазона (<992px) — колонки автоматически будут помещены одна-под-одну и растянуты на 100% ширины.
Если мы изменим класс col-md-8 на col-lg-8 — колонки будут помещены друг-под-другом раньше: при ширине экрана ниже <1200px. А при изменении класса col-md-8 на col-sm-8 — колонки будут помещены друг-под-другом при ширине экрана ниже 768px.
Таким образом мы можем манипулировать способом отображения блоков при уменьшении экрана до определенных размеров (отображении сайта на определенных устройствах).