CSS свойство box-sizing — определяет алгоритм расчета ширины и высоты элемента.
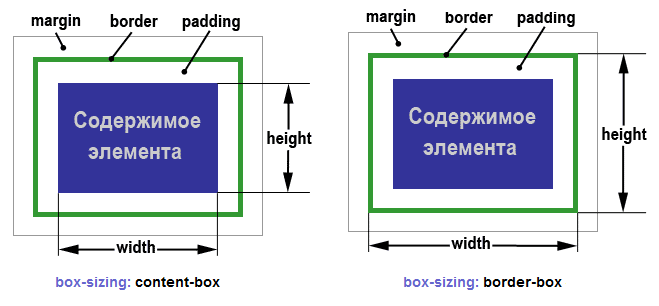
Согласно спецификации CSS ширина блока складывается из: ширины контента (width) + полей (padding) + границ (border) + значений отступов (margin).
Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
 Значение по умолчанию: content-box.
Значение по умолчанию: content-box.
Запись:
box-sizing: border-box;
Означает что свойства width и height должны включать в себя значения полей и границ, но не отступов (margin).
С использованием box-sizing: border-box меняется представление ширины в CSS, в таком режиме она включает в себя ширину полей и бордюров, это выглядит более естественно.
CSS-свойство box-sizing введено в стандарте CSS3.
