Свойство border-radius позволяет закруглять углы элементов. Свойства border-top-left-radius, border-top-right-radius,border-bottom-right-radius и border-bottom-left-radiusпозволяют закруглять отдельные углы. Можно задать разные горизонтальные и вертикальные радиусы:
border-radius: 50%;
border-radius: 10px 20px;
border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px 40px;
border-bottom-right-radius: 10px; /* отдельный угол */
border-top-left-radius: 10px 30px; /* горизонтальные и вертикальные радиусы */
border-radius: 10px 20px 30px 40px / 5px 15px 25px 35px; /* разные радиусы у каждого угла */

Задать фоновое изображение для рамки блока можно с помощью свойств:
border-image-source — задает путь к изображению рамки;
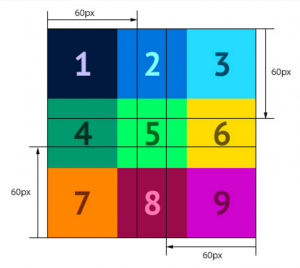
border-image-slice — задает отступы от краев картинки до четырех линий, которые «разрезают» ее на части; ключевое словоfill — означет, что средняя часть картинки будет заполнена (обчно прозрачная);
border-image-repeat — задает способ заполнения фоном боковых сторон рамки; repeat — повторять, stretch — растягивать, round — заполнить целым числом фона (при необходимости, масштабировать), space — заполнить область рамки целым числом фона, при необходимости добавить пустое пространство);
border-image-width — задает ширину видимой области рамки-картинки;
border-image-outset — позволяет отодвинуть рамку за пределы элемента, при этом немного масштабируя картинку;
border-image — краткая запись всех свойств border-image: source slice width outset repeat;
Пример:
border-image-source: url("border-img.gif");
border-image-slice: 60;
border-image-slice: 10 20 30 40 fill;
border-image-width: 10px 20px 30px 40px;
border-image-outset: -10px;
border-image-repeat: repeat|stretch|round|space;
border-image: url("border-img.gif") 60 round;
